-
elmentplus密码输入框使用自定义的图标
利用elementplus输入框input插槽实现该功能
-
TP6实现前后端分离的图片验证码,验证码怎么以接口形式返回
thinkphp6.1提供的验证码插件是基于session,对于前后端分离的项目,并不能直接使用,但是我们可以间接使用它,而不用重新写一个插件。
-
css覆盖input默认的背景颜色和字体颜色
HTML输入框input标签自动填充背景色可以通过CSS的autofill伪类修改取消,自动填充字体颜色则可以通过CSS的text-fill-color属性设置
-
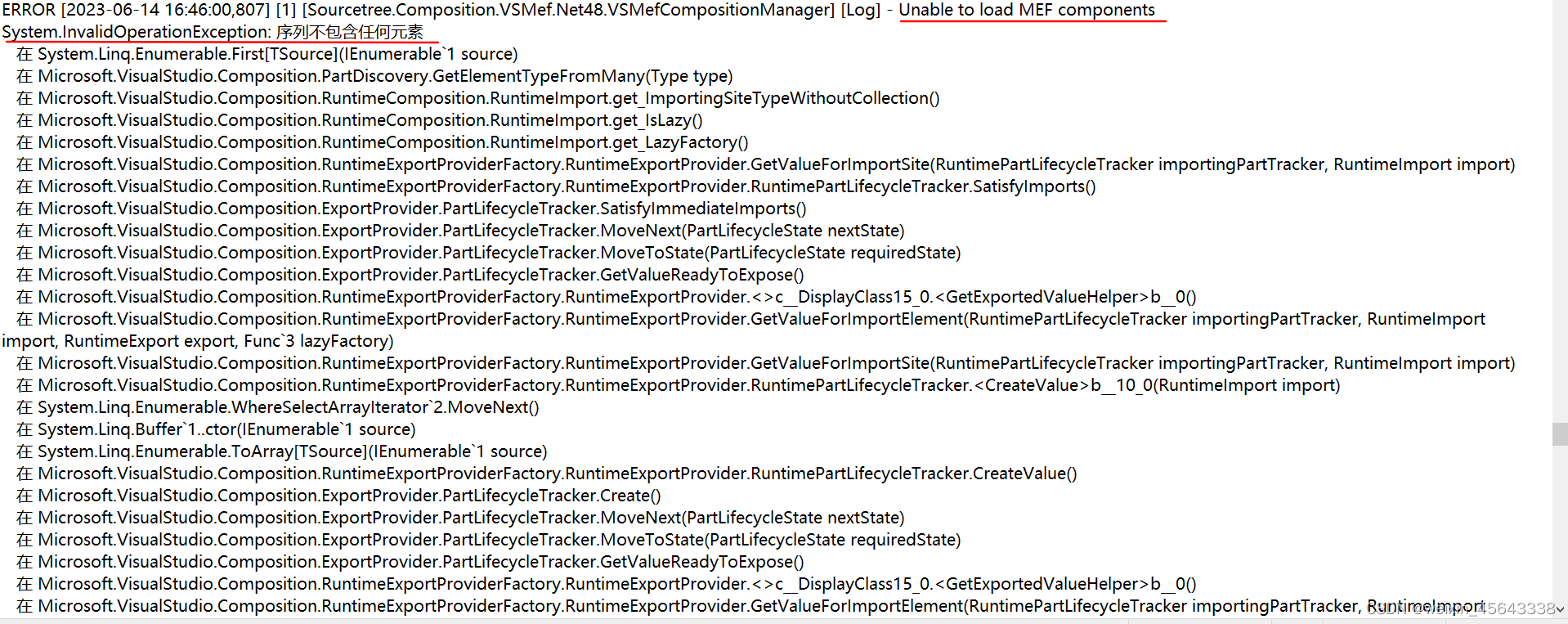
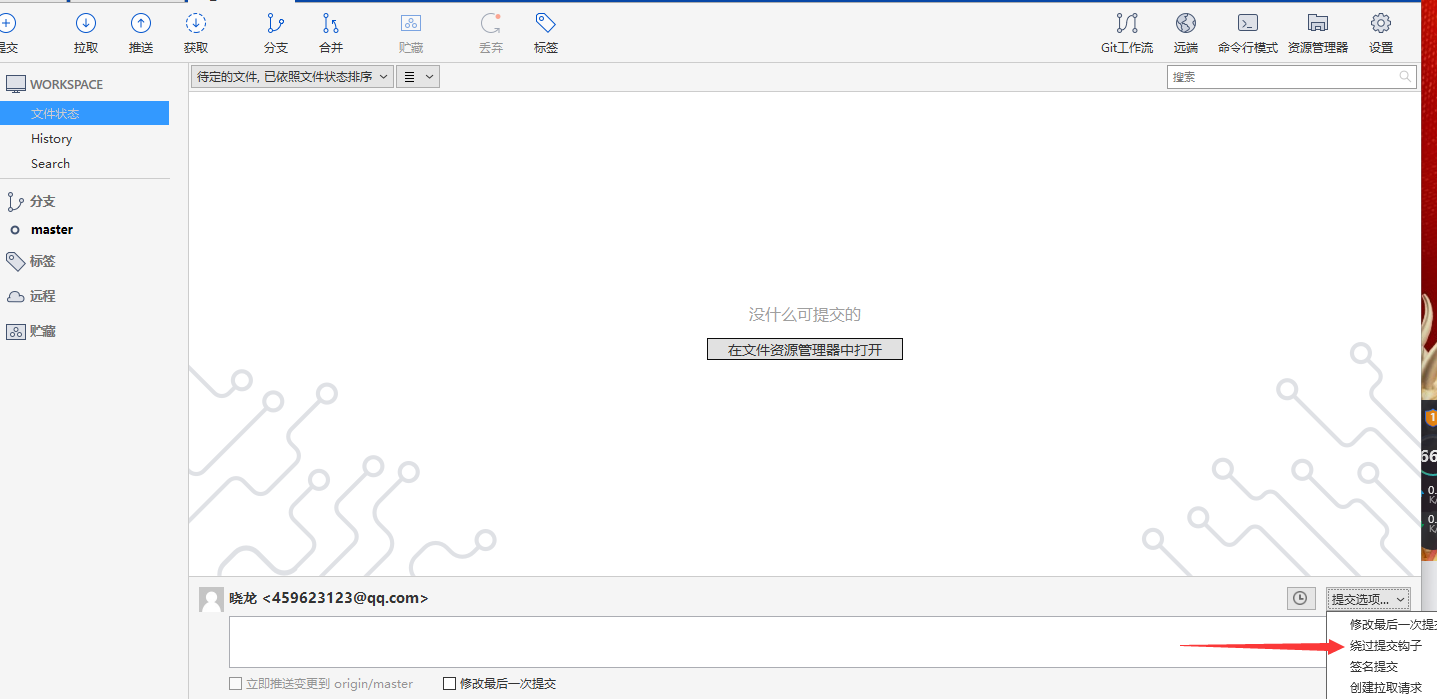
SourceTree提交vue3-element-admin代码到仓库报错quotepath=false --no-optional-locks commit -q
SourceTree提交vue3-element-admin代码到仓库报错了git -c diff.mnemonicprefix=false -c core.quotepath=false --no-optional-l...
-
Tp6 $request->isAjax()不能验证axios提交的请求
Tp6 $request->isAjax()不能验证axios提交的请求,需要在请求头部header中添加对应参数XMLHttpRequest
-
TP6报错致命错误: Cannot use object of type stdClass as array
今天在使用tp6时报错,致命错误: Cannot use object of type stdClass as array。我后端解析了一个josn数组,然后前端使用时报的这个错误
-
polkit pkexec 本地提权漏洞(CVE-2021-4034)解决办法
服务器提示 polkit pkexec 本地提权漏洞(CVE-2021-4034)该漏洞EXP已公开传播,漏洞利用成本极低,建议您立即关注并修复。如何修复呢?
-
Site error: the ionCube PHP Loader needs to be installed.
Site error: the ionCube PHP Loader needs to be installed. This is a widely used PHP extension for running ionC...
-
VM38152:1 Uncaught SyntaxError: Unexpected token o in JSON at position 1
JSON相关的出错误: Uncaught SyntaxError: Unexpected token o in JSON at position 1 分析: JSON格式问题
-
MySQL报错:which is not functionally dependent on columns in GROUP BY clause; this is incompatible with sql_mod
网站换了服务器之后报错:which is not functionally dependent on columns in GROUP BY clause; this is incompatible with sql_m...
-
vue动态组件保持存活(缓存)--keep-alive组件
当使用 <component :is="..."> 来在多个组件间作切换时,被切换掉的组件会被卸载。我们可以通过 <KeepAlive> 组件强制被切换掉的组件仍然保持“存活”的状态。
-
vue动态组件基本介绍
动态组件(Dynamic Components)是一种在 Vue 中根据条件或用户输入来动态渲染不同组件的技术。在 Vue 中使用动态组件,可以使用 <component> 元素,并通过 is 特性绑定一个组件的名称或组...
-
vue组件生面周期--父子组件执行顺序
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted...
-
vue组件的生命周期--钩子函数
Vue组件的生命周期可以被分为四个主要的阶段:创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。每个阶段都有一些特定的钩子函数,可以注入自定义的逻辑。
-
vue组件插槽--动态插槽名定义及使用
动态指令参数也可以用在 v-slot 上,来定义动态的插槽名:
-
VSCode 相应拓展插件推荐
VSCode 相应拓展插件推荐
-
visual studio code怎么设置默认打开谷歌浏览器?
突然发现自己写完的网页都是电脑默认浏览器打开,而看到一些视频博主都是默认谷歌浏览器打开,然后就找到了设置的办法,记录一下。
-
phpstorm怎么调中文版界面
phpstorm调中文版的方法:1、打开phpstorm并使用【Ctrl+ALT+S】快捷键打开setting页面;2、点击“Plugins”选项并在搜索框输入“Chinese”搜索安装该插件;3、在弹窗中点击“Acce...
-
设置PhpStorm编辑器为Sublime Text 主题风格
依次点击 File --> Settings --> Editor --> Color Scheme 在Color Scheme 窗口中点击Scheme下拉框右边的齿轮按钮,选择导入主题:
-
PHPStorm永久激活,永久注册码分享
idea永久注册,操作如下图,恭喜永久注册成功,有效期到2099年,希望对大家有帮助。可以先保持起来,以后总会用得到。
最新文章
-
TP6利用Session实现前置中间件验证登录
TP6
TP6利用Session实现前置中间件验证登录
小萝卜 2024-04-19 【 TP6 】 浏览 7
详情查看 -
elementplus input框插槽名prefix、suffix、prepend、append,详细介绍!
elementplus
elementplus input框插槽名prefix、suffix、prepend、append,详细介绍!
小萝卜 2024-04-19 【 ElementPlus 】 浏览 10
详情查看 -
elmentplus密码输入框使用自定义的图标
elmentplus
利用elementplus输入框input插槽实现该功能
小萝卜 2024-04-19 【 ElementPlus 】 浏览 8
详情查看 -
TP6实现前后端分离的图片验证码,验证码怎么以接口形式返回
TP6
thinkphp6.1提供的验证码插件是基于session,对于前后端分离的项目,并不能直接使用,但是我们可以间接使用它,而不用重新写一个插件。
小萝卜 2024-04-17 【 TP6 】 浏览 25
详情查看 -
css覆盖input默认的背景颜色和字体颜色
css
HTML输入框input标签自动填充背景色可以通过CSS的autofill伪类修改取消,自动填充字体颜色则可以通过CSS的text-fill-color属性设置
小萝卜 2024-04-17 【 CSS2 】 浏览 20
详情查看 -
SourceTree提交vue3-element-admin代码到仓库报错quotepath=false --no-optional-locks commit -q
SourceTree
SourceTree提交vue3-element-admin代码到仓库报错了git -c diff.mnemonicprefix=false -c core.quotepath=false --no-optional-locks commit -q -F,意思是无可选锁提交
小萝卜 2024-04-16 【 Git | Sourcetree | ElementPlus 】 浏览 28
详情查看 -
HTTP和TCP之间的关系是怎样的
HTTP
HTTP协议是应用层协议,主要解决如何包装数据。 TCP协议是传输层协议,主要解决数据如何在网络中传输
小萝卜 2024-04-16 【 Http 】 浏览 35
详情查看 -
Tp6 $request->isAjax()不能验证axios提交的请求
Tp6
Tp6 $request->isAjax()不能验证axios提交的请求,需要在请求头部header中添加对应参数XMLHttpRequest
小萝卜 2024-04-15 【 TP6 | Vue3 】 浏览 39
详情查看 -
phpstudy配置nginx重定向隐藏index.php
nginx
在PHPstudy集成环境中设置给单个网站设置url隐藏index.php,在"网站"中选择"管理"中的"伪静态",输入如下图代码,点击确定。如下图
小萝卜 2024-04-11 【 Nginx 】 浏览 42
详情查看