标签云-PHP
-
JavaScript-Ajax技术语法
JavaScript
1. 创建请求对象 2. 设置回调函数(监听)3. 初始化: 4. 发送:
小萝卜 2023-03-23 【 Ajax | javascript 】 浏览 884
详情查看 -
JavaScript-表单对象元素-隐藏域
JavaScript
隐藏域是不会在浏览器窗口中显示的对象,因此该对象多用于向服务器提交一些不希望用户看到的数据。
小萝卜 2023-03-23 【 javascript 】 浏览 963
详情查看 -
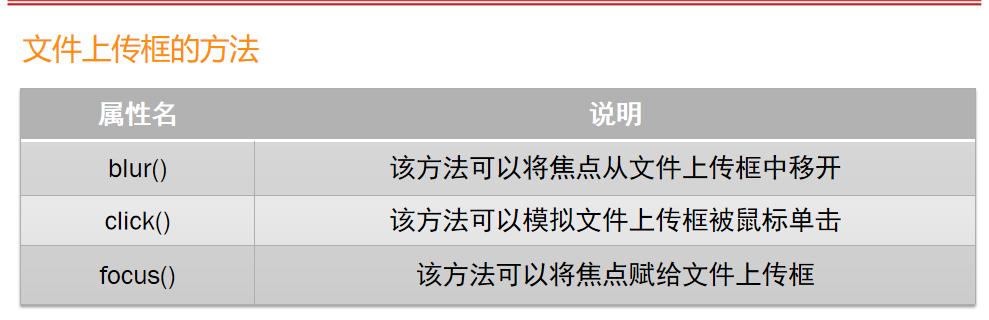
JavaScript-表单对象元素-文本上传框
JavaScript
文本上传框从某个角度上看与文本框很相似,但是文件上传框是由一个文本框与一个按钮共同组成。单击按钮后会出现一个可以选择文件的对话框。选择文件后,文件的路径会显示在文本框中。
小萝卜 2023-03-23 【 javascript 】 浏览 885
详情查看 -
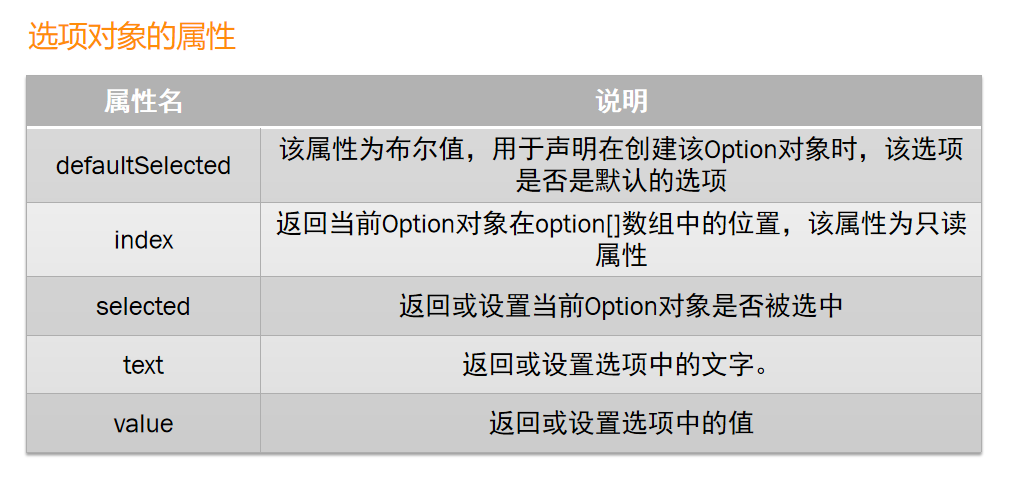
JavaScript-表单对象元素-下拉列表框
JavaScript
创建下拉列表框需要用到两个元素,首先要用到的是select元素,用于标记下拉列表框开始,然后要用到的是option元素,用于创建下拉列表框里的项目,如果一个下拉列表框有多个可选项目,则重复使用option元素。
小萝卜 2023-03-23 【 javascript 】 浏览 893
详情查看 -
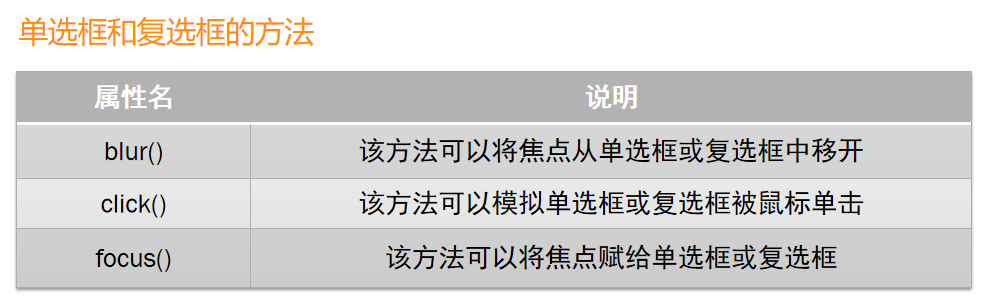
JavaScript-表单对象元素-单选框和复选框
JavaScript
单选框与复选框,看上去好像是两个完全不同的对象。但事实上,这两个对象除了一个能单选、一个可以多选之外,其属性、方法和事件几乎是完全相同的。
小萝卜 2023-03-23 【 javascript 】 浏览 1001
详情查看 -
JavaScript-表单对象元素-按钮
JavaScript
在HTML中,按钮分为3种,分别为:普通按钮、提交按钮和重置按钮。从功能上来看,普通按钮主要作用是用来激活函数;提交按钮的主要作用是提交表单;重置按钮的主要作用是重置表单。
小萝卜 2023-03-23 【 javascript 】 浏览 971
详情查看 -
JavaScript-表单对象元素-文本框
JavaScript
在HTML中,文本框包括单行文本框和多行文本框两种。密码框可以看成是一种特殊的单行文本框,在密码框中输入的文字将会以掩码形式出现。
小萝卜 2023-03-23 【 javascript 】 浏览 882
详情查看 -
JavaScript-表单对象的元素及命名
JavaScript
elements[]数组中存放的是各种类型的Form对象的子对象,elements[]数组中的元素是由<form>标签与</form>标签之间表单元素所组成,因此可以使用以下代码来获得代表HTML文档中的第一个Form对象中的第2个元素的对象。
小萝卜 2023-03-23 【 javascript 】 浏览 917
详情查看



