首页> 实战笔录 >前端开发 >JQuery JQuery
自定义a标签创建自定义分享-代码分享
作者:小萝卜 2019-04-24 【 H5 】 浏览 3297
简介自定义a标签创建qq自定义分享,微博自定义分享,Google自定义分享,facebook自定义分享,twitter自定义分享,facebook自定义分享

var templates = {
qzone: 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}&title={{TITLE}}&desc={{DESCRIPTION}}&summary={{SUMMARY}}&site={{SOURCE}}',
qq: 'http://connect.qq.com/widget/shareqq/index.html?url={{URL}}&title={{TITLE}}&source={{SOURCE}}&desc={{DESCRIPTION}}&pics={{IMAGE}}&summary="{{SUMMARY}}"',
weibo: 'https://service.weibo.com/share/share.php?url={{URL}}&title={{TITLE}}&pic={{IMAGE}}&appkey={{WEIBOKEY}}',
wechat: 'javascript:',
douban: 'http://shuo.douban.com/!service/share?href={{URL}}&name={{TITLE}}&text={{DESCRIPTION}}&image={{IMAGE}}&starid=0&aid=0&style=11',
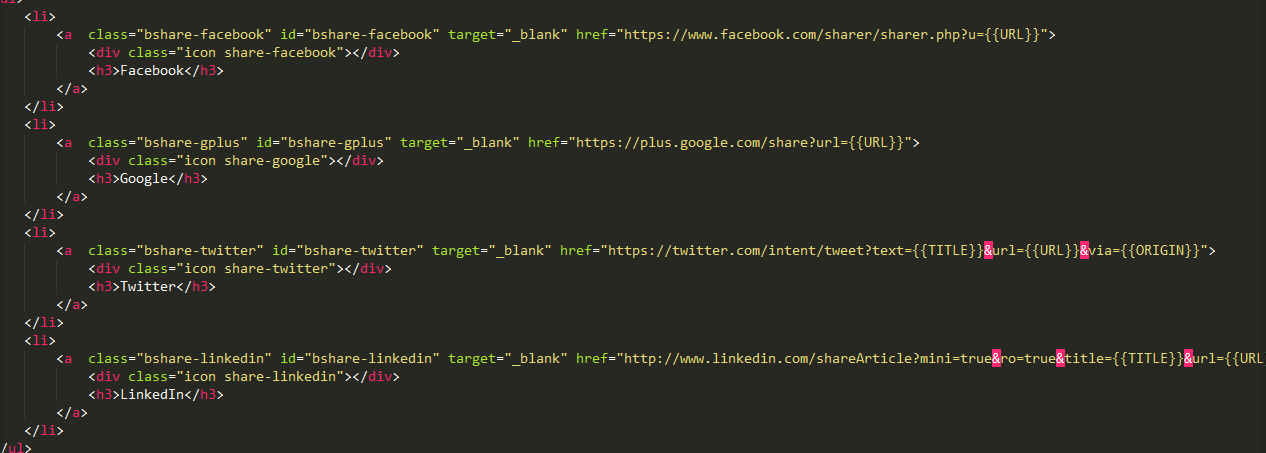
linkedin: 'http://www.linkedin.com/shareArticle?mini=true&ro=true&title={{TITLE}}&url={{URL}}&summary={{SUMMARY}}&source={{SOURCE}}&armin=armin',
facebook: 'https://www.facebook.com/sharer/sharer.php?u={{URL}}',
twitter: 'https://twitter.com/intent/tweet?text={{TITLE}}&url={{URL}}&via={{ORIGIN}}',
google: 'https://plus.google.com/share?url={{URL}}'
};
将上述的路径放到a标签的href即可,注意替换路径中的{{URL}}等参数 即可使用。
URL 是分享地址
TITLE 是分享的标题
DESCRIPTION 描述
IMAGE 图片
SOURCE 来源
SUMMARY 也是描述
ORIGIN 同URL
很赞哦! (0)



