首页> 实战笔录 >前端开发 >Vue Vue
vue3智能识别一段文字里的姓名、地址(省市区,详细地址)、电话
作者:小萝卜 2024-07-19 【 Vue3 】 浏览 1594
简介vue3智能识别一段文字里的姓名、地址(省市区,详细地址)、电话
第一步:安装插件
npm安装:
npm install address-parse --save
yarn安装:
yarn add address-parse --save
第二步:在页面中引入插件
import AddressParse from 'address-parse';
第三步:使用插件
<van-field v-model="addressMessage" autosize type="textarea"
placeholder="智能解析:粘贴或者输入整段文字,自动识别姓名、号码、地址,如:段佳佳13112345678浙江省杭州市西湖区某某路某某某大厦001号" />
<div class="shibie-button" @click="shibieSubmit">识别</div>
const shibieSubmit = () => {
/*判断解析的地址内容不为空*/
if (addressMessage.value != '') {
const result = AddressParse.parse(addressMessage.value);
addressData.name = result[0].name
addressData.tel = result[0].mobile
addressData.area = result[0].province + '/' + result[0].city + '/' + result[0].area
addressData.addressDetail = result[0].details + result[0].zip_code
} else {
Toast('请输入您要解析的地址信息')
}
}
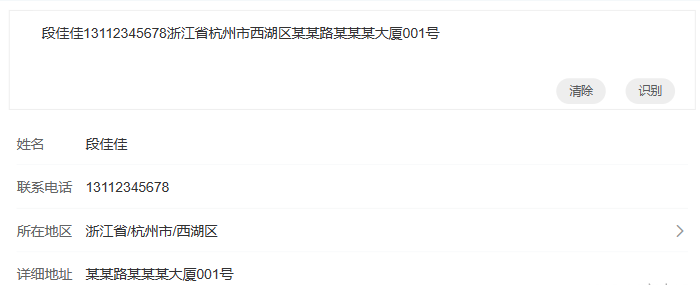
第四步:使用效果

很赞哦! (1)
下一篇:vue侦听器应用场景



