首页> 开发问题 >前端问题 前端问题
完美解决Ckeditor编辑器二次编辑代码片段不显示html实体 自动过滤html的问题
作者:小萝卜 2019-08-16 【 编辑器 CKEditor 】 浏览 2609
简介博客在后台编辑代码片段的时候,当保存内容包含html标签的时候,数据库中正常存入了html标签,输入到页面也是正常显示的,但是当我再次进去这条数据编辑的时候就不见了,是Ckeditor把它们过滤掉了。
博客在后台编辑代码片段的时候,当保存内容包含html标签的时候,数据库中正常存入了html标签,输入到页面也是正常显示的,但是当我再次进去这条数据编辑的时候就不见了,这是因为Ckeditor把它们过滤掉了。
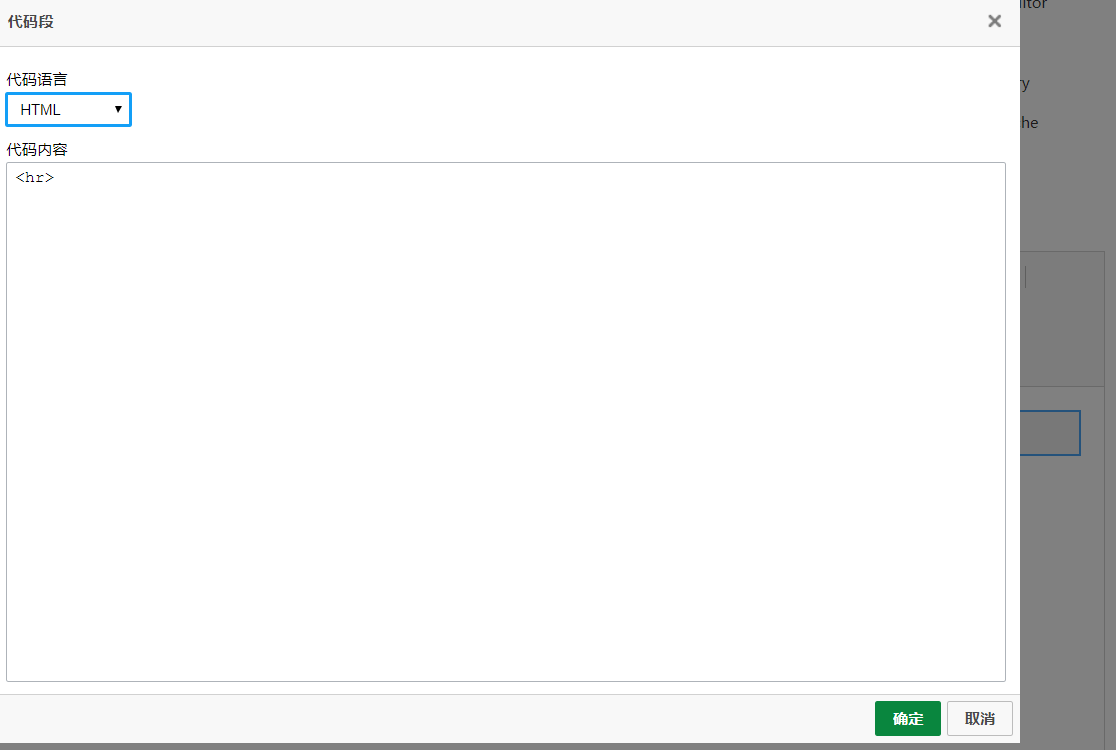
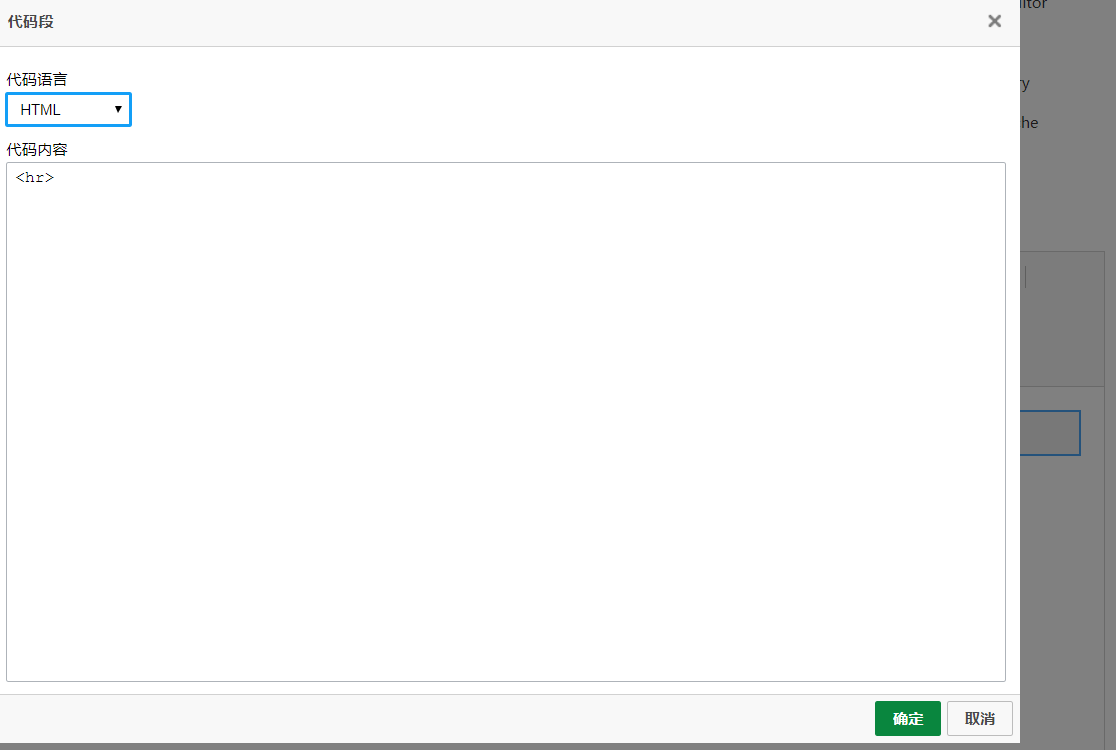
我在后台正常添加代码片段:

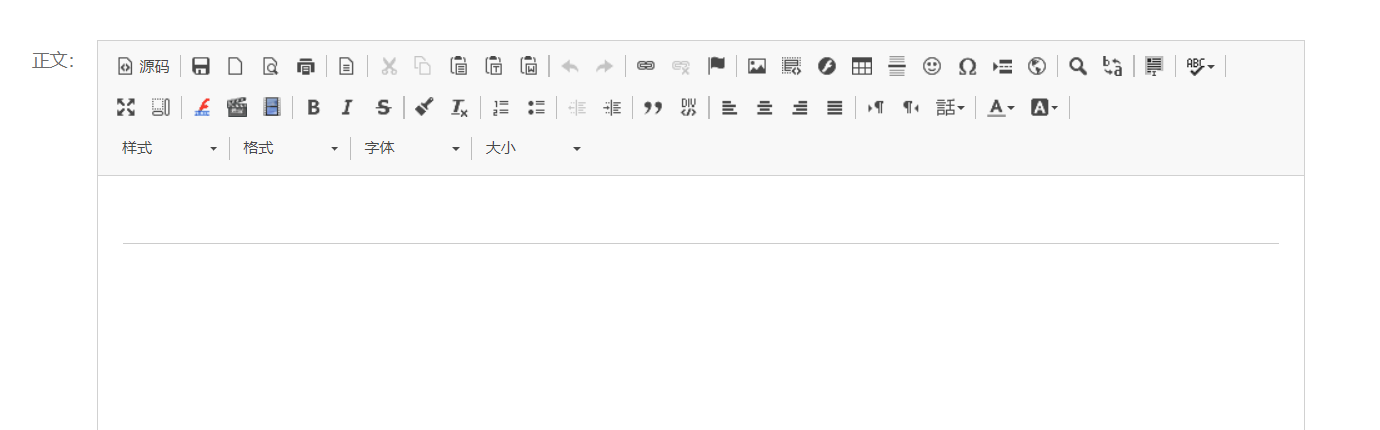
编辑器这个时候显示的是正常的:
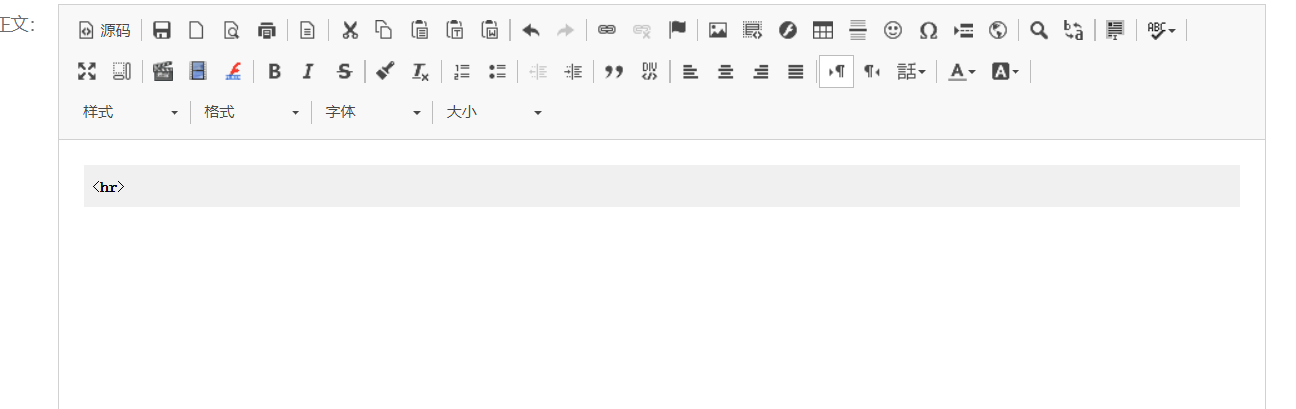
当体提交了这篇文章,再次进去这个篇文章的时候就显示乱了:
我在后台正常添加代码片段:

编辑器这个时候显示的是正常的:

当体提交了这篇文章,再次进去这个篇文章的时候就显示乱了:

该文章的解决办法是利用setData('编辑器的默认值')函数来重新重新编辑编辑器内容。具体方法如下:
更改前的代码:
<div class="row">
<div class="col col-title">
正文:
</div>
<div class="col-xs-9" >
<textarea class="form-control ckeditor" name="bodys" id="container">
{?$bodys?}
</textarea>
<!-- 加载编辑器的容器 -->
</div>
</div>
更改后的代码:
<div class="col-xs-9" >
<pre id="pre_container" class="hidden">
{?$bodys?}
</pre>
<textarea class="form-control " name="bodys" id="container"></textarea>
<!-- 加载编辑器的容器 -->
</div>
<script type="text/javascript">
var ck_obj_container = CKEDITOR.replace('container');
ck_obj_container.setData($('#pre_container').html());
$('#pre_container').remove();
</script>
更改之后这块困扰萝卜很久很久的问题终于解决了。。。个人博客要处理的东西要比想象的多得多。。。
很赞哦! (1)



