首页> 基础笔记 >JS/JQ基础学习 >BOM对象 BOM对象
JavaScript-Bom对象的引用
作者:小萝卜 2023-03-22 【 javascript 】 浏览 218
简介注意:因为Window对象是默认的顶级对象,因此,在本节中所有代码中的“window.”都可以省略。


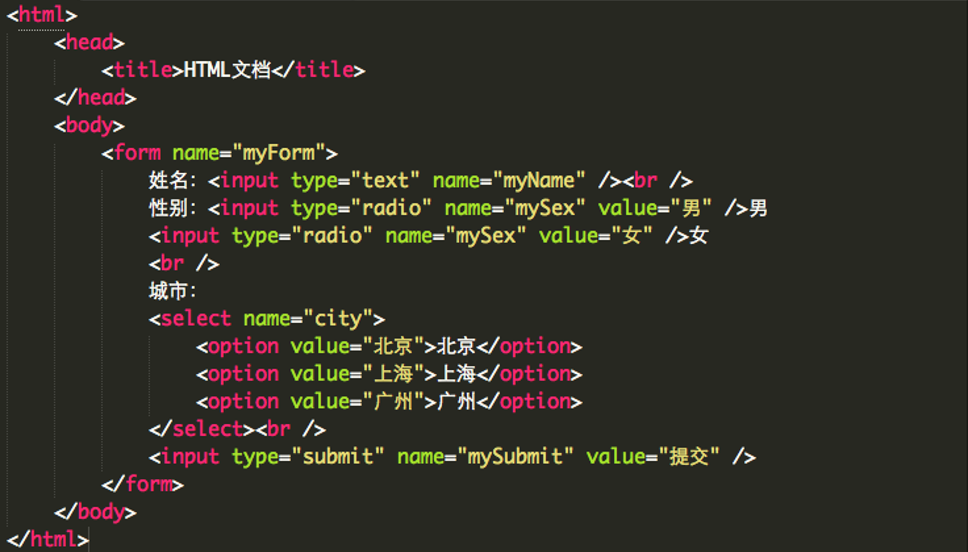
//引用单选按钮框
window.document.forms[0].elements[1]
window.document.forms[0].elements[2]
//引用下拉列表框
window.document.forms[0].elements[3]
//引用下拉列表框中的第一个可选项
window.document.forms[0].elements[3].options[0]
//引用提交按钮
window.document.forms[0].elements[4]
//设置文本框中的文字为“test”
window.document.forms[0].elements[0].value=“test”
//设置第一个单选按钮为选定状态
window.document.forms[0].elements[1].checked = true;
//设置下拉列表框中的第一个可选项的值为“北京”
window.document.forms[0].elements[3].options[0].text = “深圳”;
//我们还可以使用对象的名称来引用
window.document.myForm.myName.value=“abc”;
注意:因为Window对象是默认的顶级对象,因此,在本节中所有代码中的“window.”都可以省略。
很赞哦! (0)
下一篇:BOM-浏览器对象模型



