首页> 实战笔录 >前端开发 >ElementPlus ElementPlus
elmentplus密码输入框使用自定义的图标
作者:小萝卜 2024-04-19 【 ElementPlus 】 浏览 58
简介利用elementplus输入框input插槽实现该功能
利用elementplus输入框input插槽实现密码输入框使用自定义的图标
错误提示效果如下:

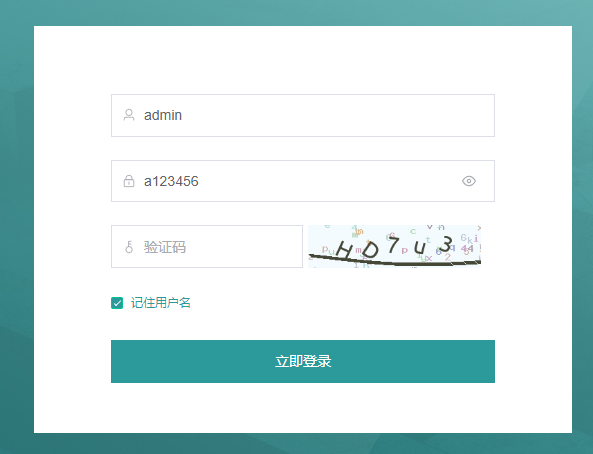
闭眼效果:

睁眼效果:

源代码:
<el-form-item label="" prop="password" class="password">
<el-input
v-model="loginData.password"
:type="passwordVisible === false ? 'password' : 'input'"
@keyup="checkCapslock"
autocomplete="off"
placeholder="密码"
@keyup.enter="handleLogin"
:prefix-icon="Lock"
>
<template #suffix>
<span class="mr-2" @click="passwordVisible = !passwordVisible">
<svg-icon
:icon-class="passwordVisible === false ? 'eye' : 'eye-open'"
class=" cursor-pointer"
/>
</span>
</template>
</el-input>
</el-form-item>
<script setup lang="ts">
import {reactive,ref} from "vue"
import SvgIcon from "@/components/SvgIcon/index.vue";
/**
* 密码是否可见
*/
const passwordVisible = ref(false);
</script>
elementplus input框插槽名有prefix、suffix、prepend、append四种,详细介绍请跳转查看!
很赞哦! (0)



