标签云-jquery
-
jQuery选择器-过滤选择器
jQuery
过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都以一个冒号(:)开头。按照不同的过滤规则,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤选择器。
小萝卜 2023-03-23 【 jquery 】 浏览 696
详情查看 -
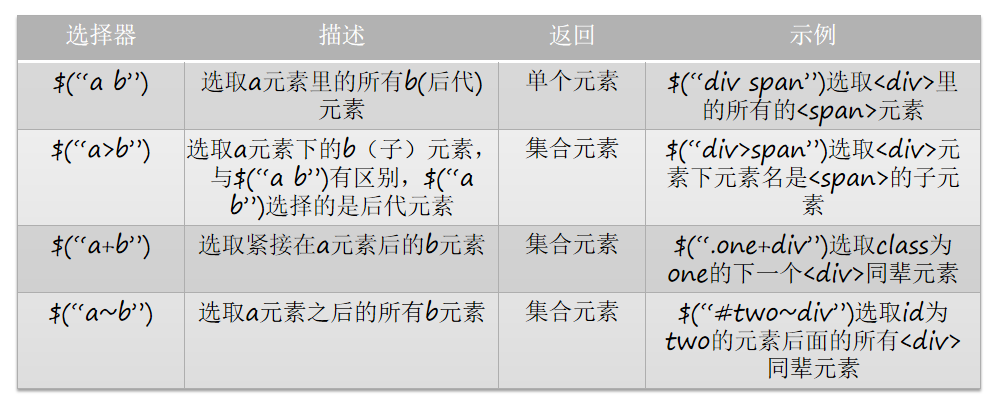
jQuery选择器-层次选择器
jQuery
如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。
小萝卜 2023-03-23 【 jquery 】 浏览 749
详情查看 -
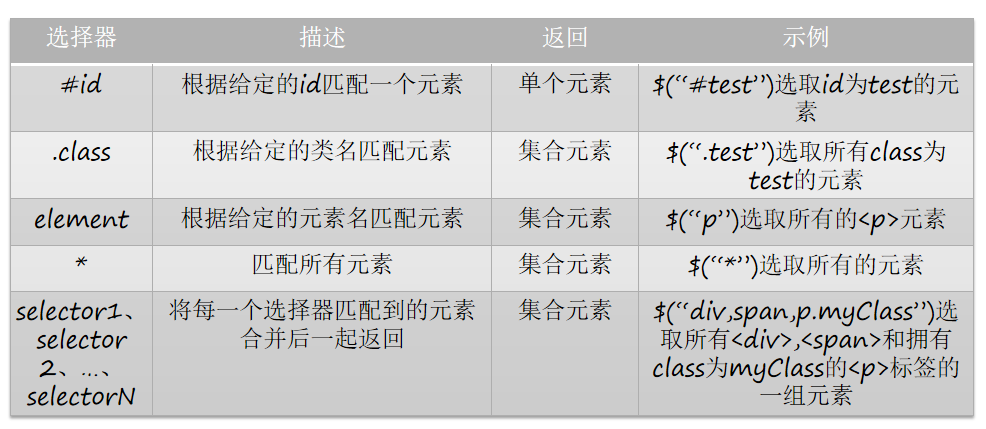
jQuery选择器-基本选择器
jQuery
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id、class和标签名等来查找DOM元素。
小萝卜 2023-03-23 【 jquery 】 浏览 903
详情查看 -
解决其他JS库和jQuery库发生冲突
jQuery
如果其他JS库和jQuery库发生冲突,我们可以在任何时候调用jQuery.noConflict()函数来将变量$的控制权移交给其他JavaScript库。 var $lamp = jQuery.noConflict();
小萝卜 2023-03-23 【 jquery 】 浏览 645
详情查看 -
jQuery对象转成DOM对象
jQuery
对于一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。方式为$(DOM对象)
小萝卜 2023-03-23 【 jquery | javascript 】 浏览 881
详情查看 -
jQuery对象和DOM对象
jQuery
在jQuery对象中无法使用DOM对象的任何方法。同样,DOM对象也不能使用jQuery里的方法。用#id作为选择符取得的是jQuery对象而并非document.getElementById(“id”)所得到的DOM对象,两者并不等价。
小萝卜 2023-03-23 【 jquery | javascript 】 浏览 821
详情查看 -
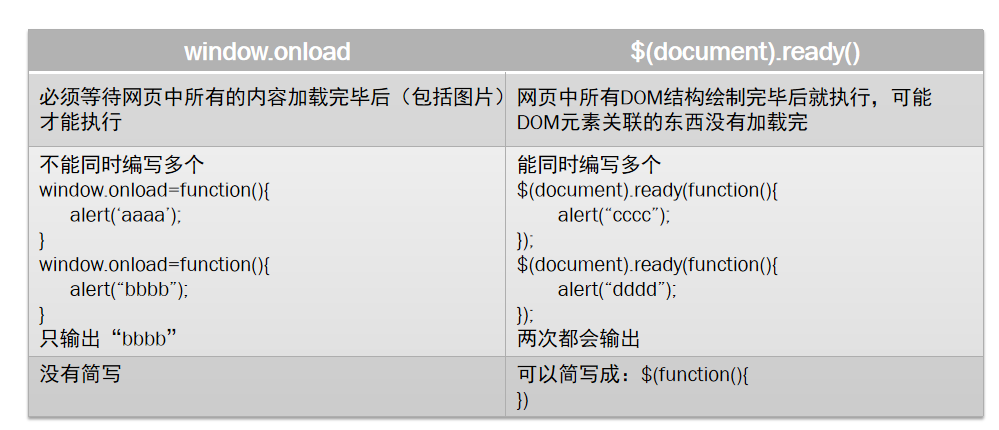
window.onload和$(document).ready(function(){})的区别
JavaScript
在开始编写第一个jQuery程序之前,首先应该明确一点,在jQuery库中,$就是jQuery的一个简写形式,例如$(“#foo”)和jQuery(“#foo”)是等价的,$.ajax和jQuery.ajax是等价的。$符号是jQuery的一个简写形式。
小萝卜 2023-03-23 【 jquery 】 浏览 841
详情查看 -
jQuery简介以及链式操作风格
jQuery
jQuery是一个优秀的JavaScript库。jQuery强调的理念是写得少,做得多。jQuery独特的选择器、链式操作、事件处理机制和封装完善的Ajax都是其他JavaScript库忘尘莫及的。jQuery有以下优势:1.轻量级2.强大的选择器3.出色的DOM操作的封装4.可靠的事件处理机制5.完善的Ajax
小萝卜 2023-03-23 【 jquery 】 浏览 756
详情查看



