首页> 基础笔记 >JS/JQ基础学习 >Jquery Jquery
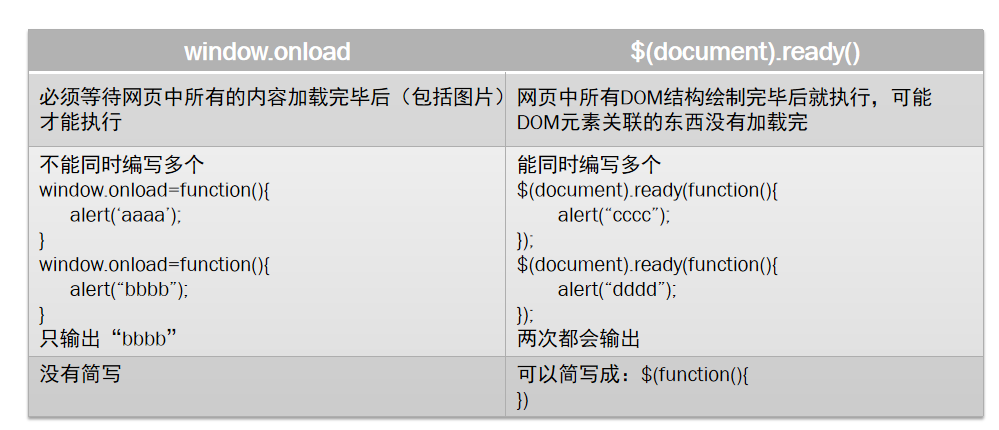
window.onload和$(document).ready(function(){})的区别
作者:小萝卜 2023-03-23 【 jquery 】 浏览 730
简介在开始编写第一个jQuery程序之前,首先应该明确一点,在jQuery库中,$就是jQuery的一个简写形式,例如$(“#foo”)和jQuery(“#foo”)是等价的,$.ajax和jQuery.ajax是等价的。$符号是jQuery的一个简写形式。
在开始编写第一个jQuery程序之前,首先应该明确一点,在jQuery库中,$就是jQuery的一个简写形式,例如$(“#foo”)和jQuery(“#foo”)是等价的,$.ajax和jQuery.ajax是等价的。$符号是jQuery的一个简写形式。

实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery实例</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//jQuery简版入口(页面加载完成后再执行的脚本)
$(function(){
$("h2").css("color","red");
$("li:even").css("color","blue");
});
/*
//jQuery版入口(页面加载完成后再执行的脚本)
$(document).ready(function(){
$("h2").css("color","red");
$("li:even").css("color","blue");
});
*/
/*
//当前页面加载完成后再执行的脚本
window.onload=function(){
$("h2").css("color","red");
$("li:even").css("color","#f0c");
}
*/
</script>
</head>
<body>
<!-- html注释 -->
<h2>jQuery实例</h2>
<ul>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
</ul>
</body>
</html>
很赞哦! (0)
上一篇:jQuery对象和DOM对象
下一篇:jQuery简介以及链式操作风格



