首页> 基础笔记 >JS/JQ基础学习 >Jquery Jquery
jQuery选择器-子元素过滤选择器
作者:小萝卜 2023-03-23 【 jquery 】 浏览 525
简介子元素过滤选择器的过滤规则相对于其它的选择器稍微有些复杂,不过没关系,只要将元素的父元素和子元素区分清楚,那么使用起来也非常简单。
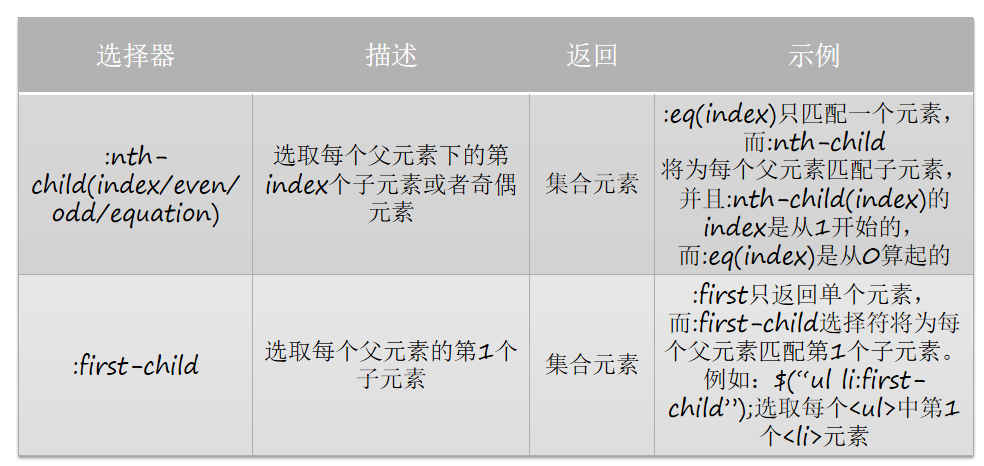
子元素过滤选择器:
子元素过滤选择器的过滤规则相对于其它的选择器稍微有些复杂,不过没关系,只要将元素的父元素和子元素区分清楚,那么使用起来也非常简单。

实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery实例</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//jQuery入口
$(function(){
//每个ul中的第一个li,采用此样式
//$("ul li:first-child").css("color","red");
//每个ul中的第3个li,
//$("ul li:nth-child(3)").css("color","red");
//每个ul中的最后一个li,
//$("ul li:last-child").css("color","red");
//ul中只有唯一li的节点
$("ul li:only-child").css("color","red");
});
</script>
</head>
<body>
<!-- html注释 -->
<h2>jQuery实例: 子选择器</h2>
<ul>
<li>aaaaa</li>
<li>bbbbb</li>
<li>ccccc</li>
<li>ddddd</li>
</ul>
<ul>
<li>aaaaa</li>
<li>bbbbb</li>
<li>ccccc</li>
<li>ddddd</li>
<li>ddddd</li>
</ul>
<ul>
<li>aaaaa</li>
<li>bbbbb</li>
<li>ccccc</li>
<li>ddddd</li>
</ul>
<ul>
<li>Glen</li>
</ul>
</body>
</html>
很赞哦! (0)



