首页> 基础笔记 >JS/JQ基础学习 >Jquery Jquery
jQuery选择器-属性过滤选择器
作者:小萝卜 2023-03-23 【 jquery 】 浏览 607
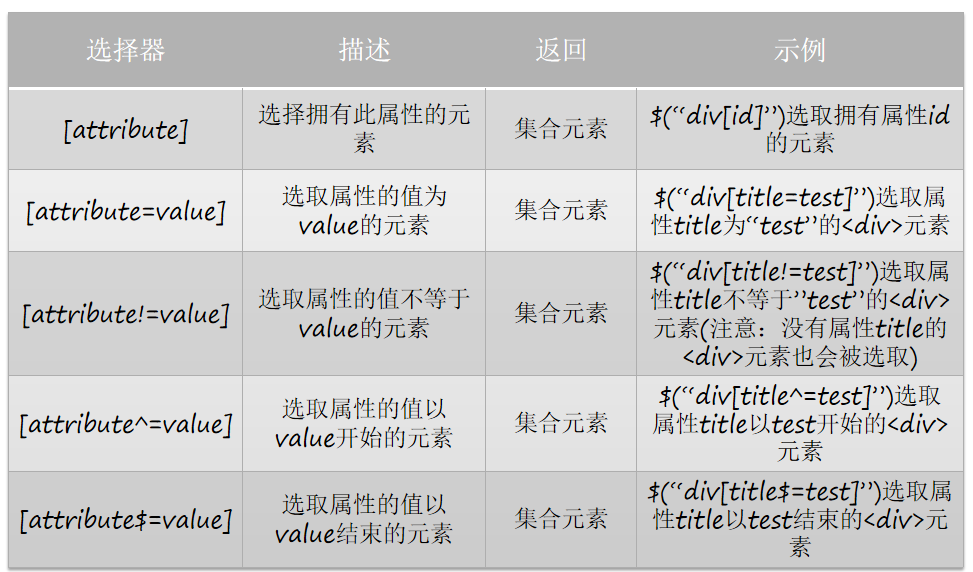
简介属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。
属性过滤选择器:
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素。


实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery实例</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//jQuery入口
$(function(){
//带有value属性的input标签采用此样式。
//$("input[value]").css("border","1px solid red");
//name属性值为sex的input标签采用此样式
//$("input[name='sex']").css("border","1px solid red");
//name属性值以u字母开头的input标签采用此样式
//$("input[name^='u']").css("border","1px solid red");
//name属性值以u字母开头的input标签采用此样式
//$("input[name^='u']").css("border","1px solid red");
//name属性值以e字母结束的input标签采用此样式
//$("input[name$='e']").css("border","1px solid red");
//name属性值含有e字母的input标签采用此样式
$("input[name*='e']").css("border","1px solid red");
});
</script>
</head>
<body>
<!-- html注释 -->
<h2>jQuery实例: 属性选择器</h2>
姓名:<input type="text" name="uname" value="zhangsan"/><br/><br/>
年龄:<input type="text" name="age"/><br/><br/>
性别:<input type="text" name="sex"/><br/><br/>
班级:<input type="text" name="uclassid"/><br/><br/>
</body>
</html>
很赞哦! (0)



