首页> 基础笔记 >Vue学习笔记 >组件 组件
vue组件插槽--动态插槽名定义及使用
作者:小萝卜 2024-03-18 【 Vue 】 浏览 2279
简介动态指令参数也可以用在 v-slot 上,来定义动态的插槽名:
动态插槽名
动态指令参数也可以用在 v-slot 上,来定义动态的插槽名:
<base-layout>
<template v-slot:[dynamicSlotName]>
...
</template>
</base-layout>
父组件:
<template>
<Child>
<template v-slot:header>{{text}}传来的具名插槽header</template>
<template #header2><p>{{text}}传来的具名插槽header2</p></template>
<p>{{text}}传来的默认插槽1</p>
<p>{{text}}传来的默认插槽2</p>
<template v-slot:footer="{title}">
<p>父组件来控制插槽内容:{{ title }}</p>
</template>
<!-- 动态插槽名 -->
<template v-slot:[mySlotName1]>
<p>动态插槽名1</p>
</template>
<!-- 缩写动态插槽名 -->
<template #[mySlotName2]>
<p>动态插槽名2</p>
</template>
</Child>
</template>
<script lang="ts">
// vue3.0版本语法
import { ref, defineComponent } from "vue";
import Child from './child.vue'
export default defineComponent({
name: "父组件",
components: {
Child
},
setup() {
const text = ref('父组件');
const mySlotName1 = ref('name1')
const mySlotName2 = ref('name2')
// 3秒后 将动态的插槽name1 和 name2 调换位置
setTimeout(() => {
mySlotName1.value = 'name2'
mySlotName2.value = 'name1'
}, 3000)
return {
text,mySlotName1,mySlotName2
};
},
});
</script>
子组件:
<template>
<div style="font-size: 14px">
<header>
<!--具名插槽-->
<slot name="header"></slot>
<slot name="header2"></slot>
</header>
<main>
<!--默认插槽-->
<slot></slot>
</main>
<footer>
<!--具名插槽-->
<slot name="footer" :title="title"></slot>
</footer>
<slot name="name1" ></slot>
<slot name="name2" ></slot>
</div>
</template>
<script lang="ts">
// vue3.0版本语法
import { ref, defineComponent } from "vue";
export default defineComponent({
name: "Child",
setup() {
const title = ref('子组件title');
return {
title
};
},
});
</script>
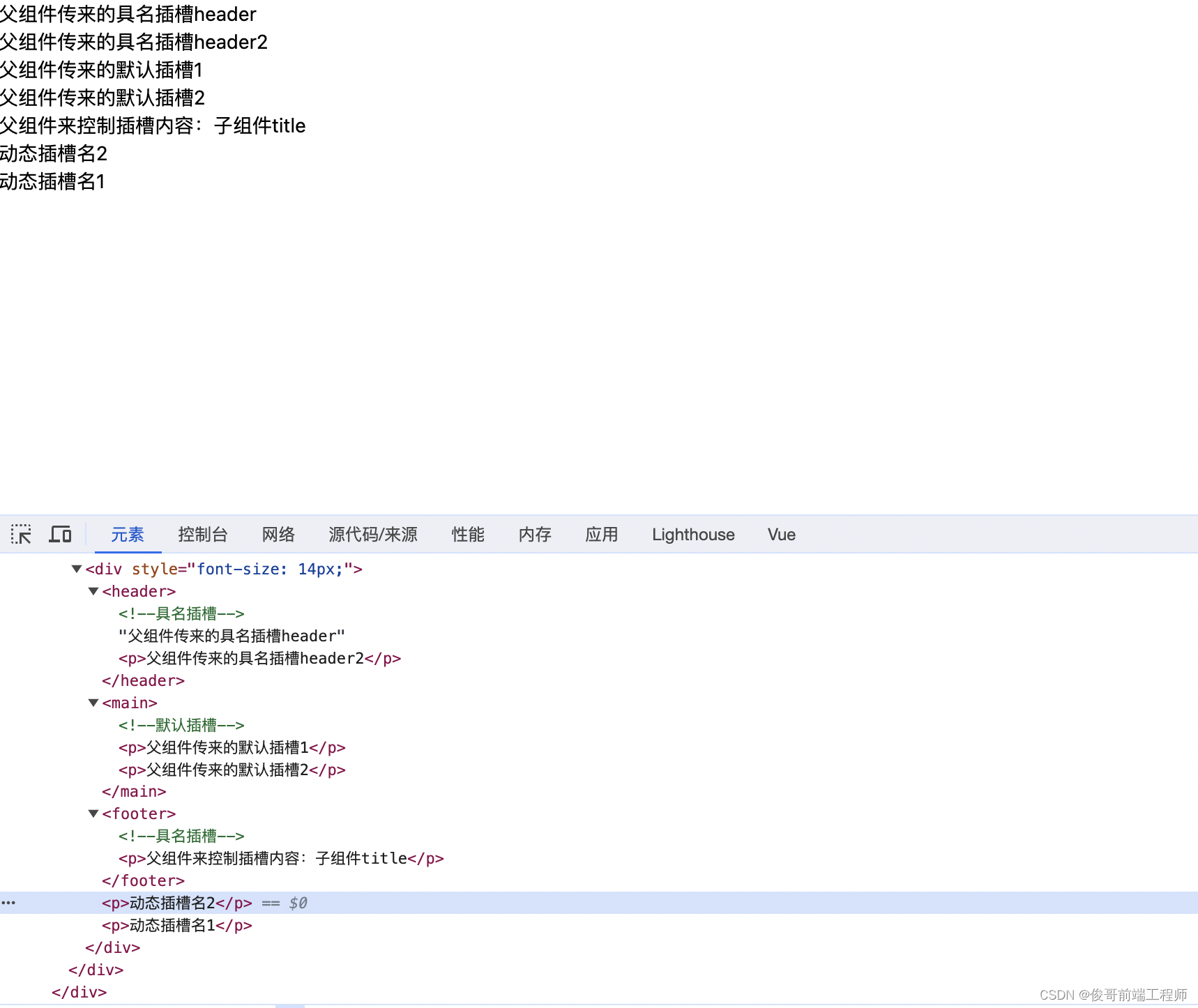
原始页面显示:
 3秒后页面显示效果:
3秒后页面显示效果:

很赞哦! (0)



