首页> 基础笔记 >Vue学习笔记 >组件 组件
vue组件的生命周期--钩子函数
作者:小萝卜 2024-03-19 【 Vue 】 浏览 1882
简介Vue组件的生命周期可以被分为四个主要的阶段:创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。每个阶段都有一些特定的钩子函数,可以注入自定义的逻辑。
vue组件的生命周期
Vue组件的生命周期可以被分为四个主要的阶段:创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。每个阶段都有一些特定的钩子函数,可以注入自定义的逻辑。
创建阶段:
beforeCreate:实例初始化之后,数据观测(data observer)和事件/watcher 设置之前调用。
created:实例创建完成后被调用,在这一步中,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
挂载阶段:
beforeMount:模板编译/挂载之前调用,此时$el属性已经创建,但是还没挂载到DOM上。
mounted:实例挂载到DOM上后调用,此时可以进行DOM相关的操作。
更新阶段:
beforeUpdate:数据更新时调用,此时DOM还未更新。
updated:由于数据更改导致的虚拟DOM重新渲染和打补丁,调用该钩子。
销毁阶段:
beforeDestroy:实例销毁之前调用。此时实例仍然完全可用。
destroyed:Vue实例销毁后调用,此时所有的事件监听器会被移除,所有的子实例也会被销毁。
生命周期函数补充
keep-alive
添加 keep-alive 标签后会增加 activated 和 deactivated 这两个生命周期函数,初始化操作放在 activated里面,一旦切换组件,因为组件是缓存的而没有被销毁,所以它不会执行销毁阶段的钩子函数,所以移除操作需要放在 deactivated 里面,在里面进行一些善后操作,这个时候 created 钩子函数只会组件首次加载时执行一次,销毁的钩子函数一直没有执行。
activated(组件激活时):被 keep-alive 缓存的组件激活时调用,可以初始化一些数据。
deactivated(组件停用时):被 keep-alive 缓存的组件停用时调用。在deactived里面,在里面进行一些善后操作。
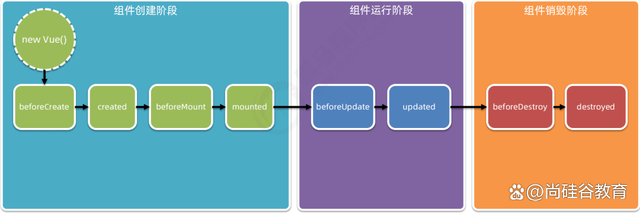
阶段图示:

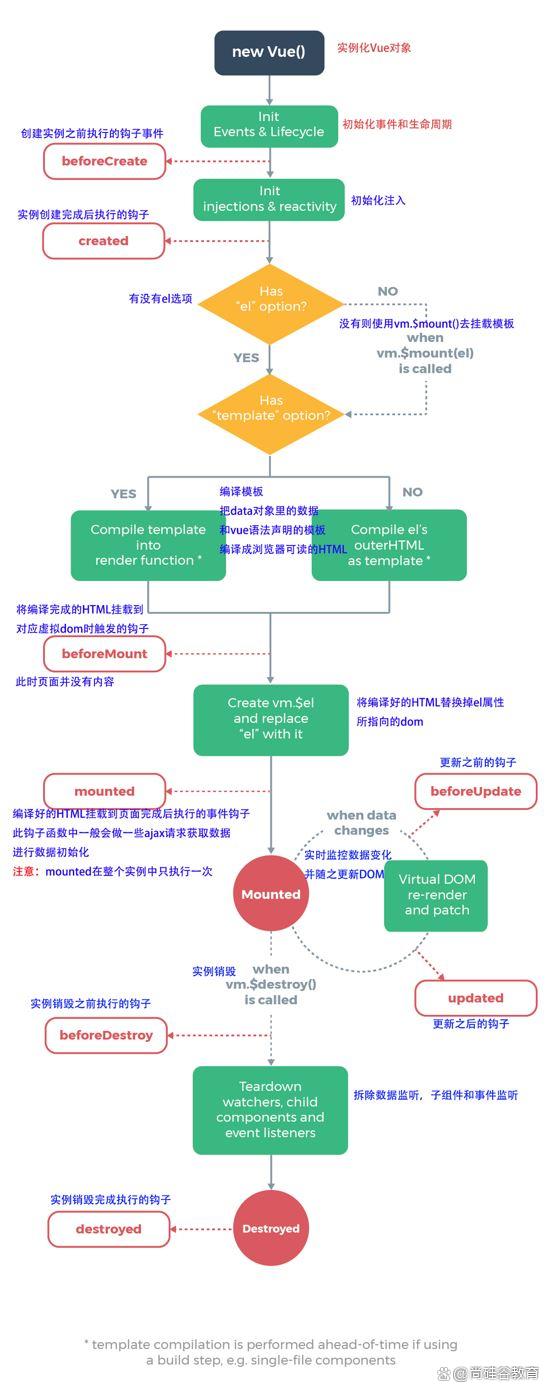
生命周期图示:

代码实例:
<template>
<div>{{ message }}</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello Vue!'
};
},
beforeCreate() {
console.log('beforeCreate: 实例被创建出来之后');
},
created() {
console.log('created: 数据观测和事件/watcher 设置之后');
},
beforeMount() {
console.log('beforeMount: 模板编译/挂载之前');
},
mounted() {
console.log('mounted: 模板编译/挂载之后');
},
beforeUpdate() {
console.log('beforeUpdate: 数据更新时');
},
updated() {
console.log('updated: 由于数据更改导致的虚拟DOM重新渲染和打补丁');
},
beforeDestroy() {
console.log('beforeDestroy: 实例销毁之前');
},
destroyed() {
console.log('destroyed: 实例销毁后');
}
};
</script>
总结
1. 生命周期函数又名:生命周期回调函数、生命周期函数、生命周期钩子。
2. 生命周期函数是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3. 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
更多请查阅:官方文档!
很赞哦! (0)



