首页> 基础笔记 >JS/JQ基础学习 >Jquery Jquery
jQuery选择器-层次选择器
作者:小萝卜 2023-03-23 【 jquery 】 浏览 787
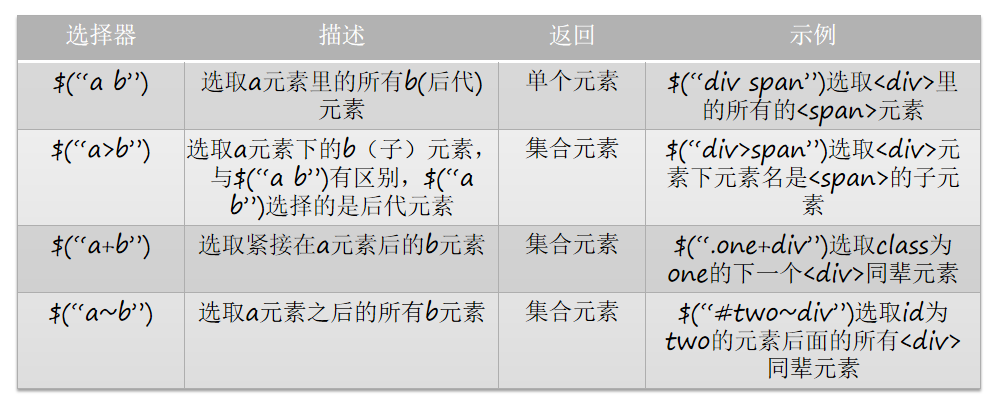
简介如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。
层次选择器:
如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素、子元素、相邻元素和同辈元素等,那么层次选择器是一个非常好的选择。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery实例</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//jQuery入口
$(function(){
//选择器组,表示b i和u都统一定义css样式
$("b,i,u").css('color',"red");
//ul里面的所有li,设置css样式
$("ul li").css("color","green");
//ul的直接子节点li
$("ul>li").css("color","green");
//紧邻ul后面的一个li兄弟节点
$("ul+li").css("color","red");
//紧邻ul后面的所有兄弟li节点
$("ul~li").css("color","red");
});
</script>
</head>
<body>
<!-- html注释 -->
<h2>jQuery实例: 层级选择器</h2>
<b>aaaa</b><br/>
<i>bbbb</i><br/>
<u>ccccc</u><br/>
<hr/>
<ul>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<li>aaaaaaaa</li>
<ol>
<li>cccccccc</li>
<li>cccccccc</li>
<li>cccccccc</li>
</ol>
</ul>
<li>ddddd</li>
<li>ddddd</li>
<li>ddddd</li>
<ol>
<li>bbbbbbbb</li>
<li>bbbbbbbb</li>
<li>bbbbbbbb</li>
</ol>
</body>
</html>
很赞哦! (0)
上一篇:jQuery选择器-过滤选择器
下一篇:jQuery选择器-基本选择器



