首页> 基础笔记 >JS/JQ基础学习 >Jquery Jquery
jQuery选择器-基本过滤选择器
作者:小萝卜 2023-03-23 【 jquery 】 浏览 765
简介jQuery选择器-基本过滤选择器
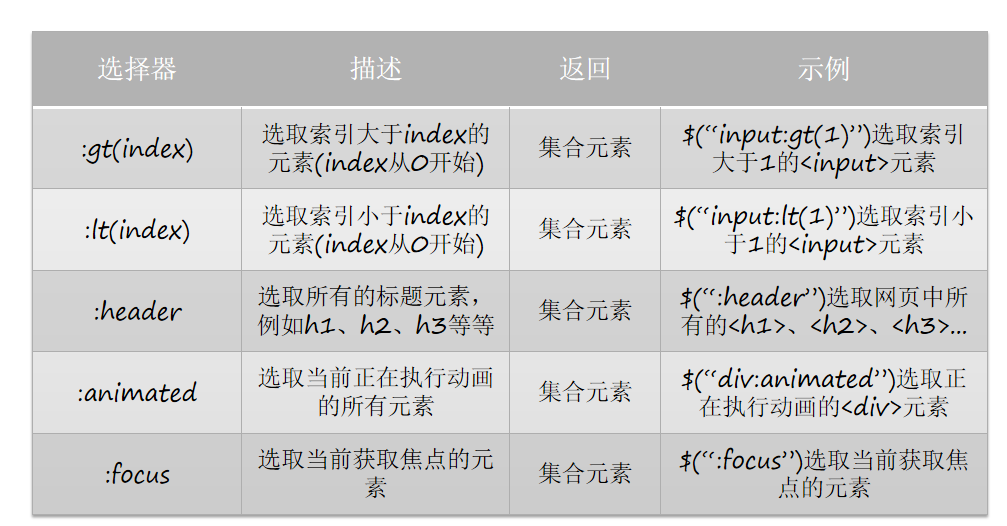
jQuery选择器-基本过滤选择器


实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery实例</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
//jQuery入口
$(function(){
//获取第一li,并设置样式
//$("li:first").css("background-color","#ddd");
//获取最后一个li,并设置样式
//$("li:last").css("background-color","#fc0");
//获取所有li,排除class为cc的,并设置样式
//$("li:not(.cc)").css("background-color","red");
//设置li的偶数行和奇数行的css样式
//$("li:even").css("background-color","#95b3d7");
//$("li:odd").css("background-color","#dbe5f1");
//大于索引位置3的所有li节点
$("li:gt(3)").css("background-color","#dbe5f1");
});
</script>
</head>
<body>
<!-- html注释 -->
<h2>jQuery实例: 基本选择器</h2>
<ul>
<li>aaaaaaaa</li>
<li>bbbbbbbb</li>
<li class="cc">cccccccc</li>
<li>dddddddd</li>
<li>eeeeeeee</li>
<li>ffffffff</li>
<li>gggggggg</li>
</ul>
</body>
</html>
很赞哦! (0)
下一篇:jQuery选择器-过滤选择器



