标签云-PHP
-
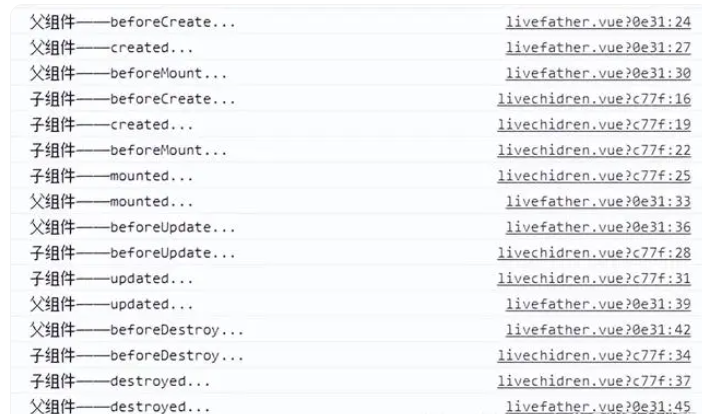
vue组件生面周期--父子组件执行顺序
Vue
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted->父beforeUpdate->子beforeUpdate->子updated->父updated->父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
小萝卜 2024-03-19 【 Vue 】 浏览 1268
详情查看 -
vue组件的生命周期--钩子函数
Vue
Vue组件的生命周期可以被分为四个主要的阶段:创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。每个阶段都有一些特定的钩子函数,可以注入自定义的逻辑。
小萝卜 2024-03-19 【 Vue 】 浏览 1746
详情查看 -
vue组件插槽--动态插槽名定义及使用
Vue
动态指令参数也可以用在 v-slot 上,来定义动态的插槽名:
小萝卜 2024-03-18 【 Vue 】 浏览 2137
详情查看 -
vue组件插槽---作用域插槽的定义和使用
Vue
作用域插槽是带数据的插槽,它允许子组件向父组件传递数据,父组件可以根据子组件传递的数据进行不同的展现和填充内容。在子组件中,通过在<slot>标签上使用slot-scope属性来声明作用域插槽,并将数据传递给父组件。在父组件中,可以使用v-slot指令来接收子组件传递的数据,并根据数据进行展现和填充内容。
小萝卜 2024-03-18 【 Vue 】 浏览 1005
详情查看 -
vue组件插槽--具名插槽
Vue
应用场景:默认插槽只能完成一个定制的位置,要么定制内容,要么定制标题。如果一个组件内有多处结构 需要外部传入标签进行定制,就要用到具名插槽
小萝卜 2024-03-17 【 Vue 】 浏览 835
详情查看 -
vue组件插槽--默认内容
Vue
在外部没有提供任何内容的情况下,可以为插槽指定默认内容。比如有这样一个<button type="submit"> <slot> Submit <!-- 默认内容 --> </slot> </button>
小萝卜 2024-03-17 【 Vue 】 浏览 916
详情查看 -
vue组件插槽--介绍和作用域
Vue
在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。
小萝卜 2024-03-17 【 Vue 】 浏览 922
详情查看 -
vue组件--透传属性Attributes介绍
Vue
“透传 attribute”指的是传递给一个组件,却没有被该组件声明为 props 或 emits 的 attribute 或者 v-on 事件监听器。最常见的例子就是 class、style 和 id。
小萝卜 2024-03-16 【 Vue 】 浏览 1073
详情查看



