首页> 基础笔记 >JS/JQ基础学习 >BOM对象 BOM对象
JavaScript-window对象的事件
作者:小萝卜 2023-03-22 【 javascript 】 浏览 1097
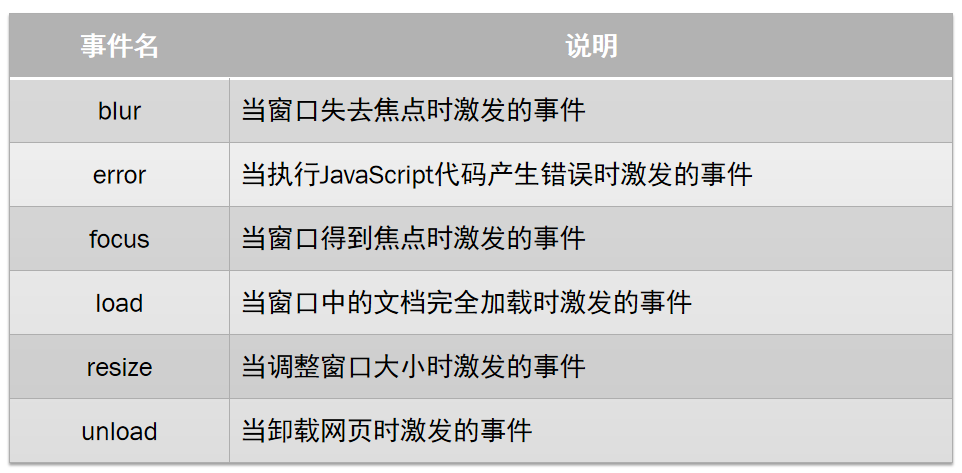
简介JavaScript-window对象的事件

实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两个事件</title>
</head>
<body style="width:2000px;height:2000px;background:orange">
<script type="text/javascript">
window.onresize = function(){//size尺寸 re重
console.log('iloveyou');//当浏览器可视区域的大小发生改变的时候 会自动触发该事件
}
window.onscroll = function(){//当页面在发生滚动的时候 触发的事件
console.log('gogogo');
}
</script>
</body>
</html>
很赞哦! (0)



