首页> 基础笔记 >JS/JQ基础学习 >BOM对象 BOM对象
JavaScript-window对象子对象history历史对象
作者:小萝卜 2023-03-22 【 javascript 】 浏览 1172
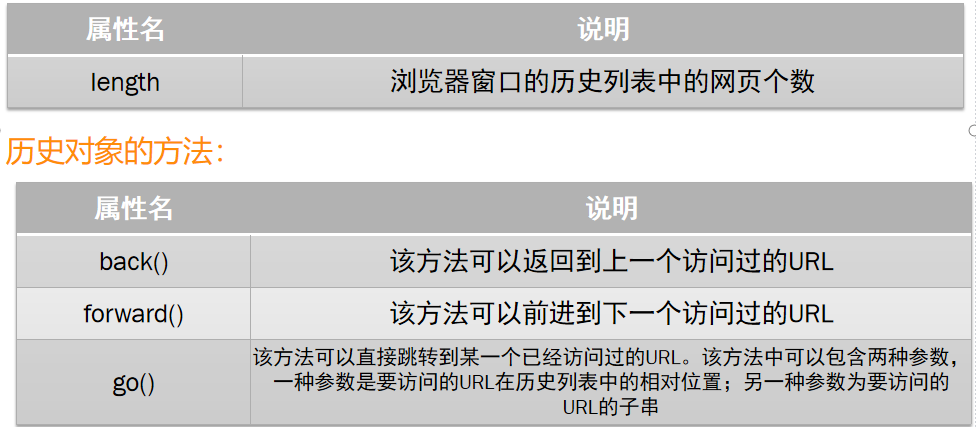
简介History对象是JavaScript中的一种默认对象,该对象可以用来存储客户端浏览器窗口最近浏览过的历史网址。通过History对象的方法,可以完成类似于浏览器窗口中的前进、后退等按钮的功能。
History对象是JavaScript中的一种默认对象,该对象可以用来存储客户端浏览器窗口最近浏览过的历史网址。通过History对象的方法,可以完成类似于浏览器窗口中的前进、后退等按钮的功能。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.html</title>
</head>
<body>
<a href="5_1.html">5_1</a><br>
<a href="5_2.html">5_2</a><br>
<a href="5_3.html">5_3</a><br>
<a href="5_4.html">5_4</a><br>
<button id="b">后退</button>
<button id="f">前进</button>
<script type="text/javascript">
// console.log(history);
//实现页面的前进和后退
var b = document.getElementById('b');
var f = document.getElementById('f');
//绑定单击事件
b.onclick = function(){
history.back();//页面后退的方法调用
// history.go(-1);//向后退一步
// history.go(-2);//向后退两步
}
//前进
f.onclick = function(){
// history.go(2);//向后退两步
history.forward();//页面前进的方法调用
}
</script>
</body>
</html>
很赞哦! (0)



