首页> 基础笔记 >JS/JQ基础学习 >BOM对象 BOM对象
JavaScript-window对象子对象location地址对象
作者:小萝卜 2023-03-22 【 javascript 】 浏览 1018
简介Location对象也是JavaScript中的一种默认对象,该对象代表了当前显示的文档的URL。通过Location对象可以访问当前文档的URL的各个不同部分。URL(Uniform Resource Locations)翻译成中文十“统一资源定位器”,简单一点说就是网页或者是网络上的其他文件的地址。URL可以由协议、域名或IP、端口、虚拟路径、文件名、参数以及锚7个部分组成,但并不是每个URL都同时拥有这7个部分。
Location对象也是JavaScript中的一种默认对象,该对象代表了当前显示的文档的URL。通过Location对象可以访问当前文档的URL的各个不同部分。
URL(Uniform Resource Locations)翻译成中文十“统一资源定位器”,简单一点说就是网页或者是网络上的其他文件的地址。URL可以由协议、域名或IP、端口、虚拟路径、文件名、参数以及锚7个部分组成,但并不是每个URL都同时拥有这7个部分。
location对象属性:

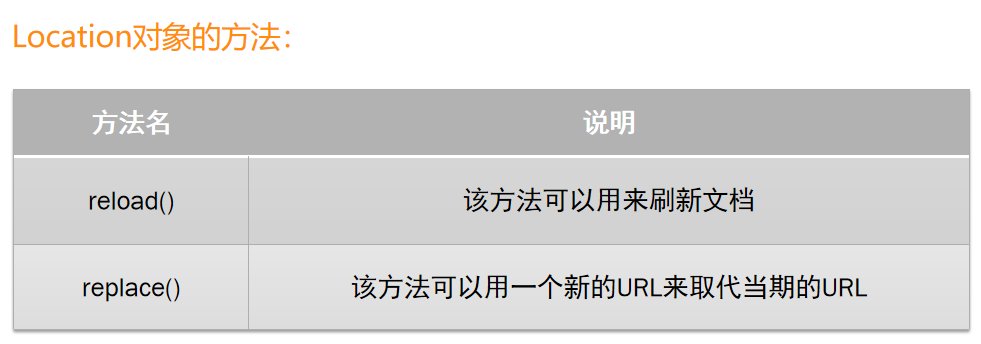
location对象的方法:
Location对象的属性主要用来获取当前文档的URL信息,而Location对象的方法主要是对当前文档的URL进行操作,如重新加载URL或用一个新的URL取代当前的URL。

实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text"><br>
<button>刷新当前页面</button>
<button>强制刷新当前页</button>
<script type="text/javascript">
// 在项目中 只要是需要在前台js端 需要获取当前页面url信息的时候 想到location对象
// location 对象存储的是当前页面的url信息
// console.log(window.location);
//js中获取当前页面完整的url
// alert(window.location.href);
//在php中用$_SERVER['REQUEST_URI'];
//apache监听多个端口的方式 打开httpd.conf 找到listen 添加listen XXX
//当前页面跳转
// location.href = "2.php";
// location.replace("2.php");
//当前页面的刷新
var bs = document.getElementsByTagName('button');
bs[0].onclick = function(){
//页面刷新
// location.reload();//re重 load加载 等同于ctrl+r
location.href = location.href;
}
bs[1].onclick = function(){
location.reload(true);//强制刷新 清除浏览器缓存进行刷新 ctrl+F5
}
</script>
</body>
</html>
很赞哦! (0)



