首页> 基础笔记 >JS/JQ基础学习 >BOM对象 BOM对象
JavaScript-window对象子对象Screen对象
作者:小萝卜 2023-03-22 【 javascript 】 浏览 991
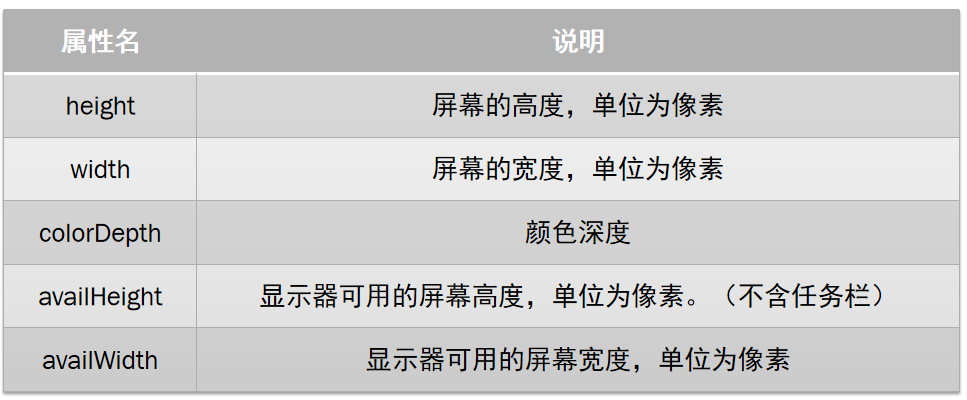
简介screen对象是一个由JavaScript自动创建的对象,该对象的作用主要是描述客户端的显示器的信息,例如屏幕的分辨率、可用颜色数等。Screen对象是一个全局对象,该对象中存放的都是静态属性,这些属性值是只读的。
screen对象是一个由JavaScript自动创建的对象,该对象的作用主要是描述客户端的显示器的信息,例如屏幕的分辨率、可用颜色数等。Screen对象是一个全局对象,该对象中存放的都是静态属性,这些属性值是只读的。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>screen对象</title>
<style type="text/css">
*{margin:0px;padding:0px;}
</style>
</head>
<body>
<div style="width:2000px;height:3000px;background:orange"></div>
<script type="text/javascript">
//js代码其实是放置在一个巨大的with代码快中 with主题就是window
console.log(screen);
//获得当前屏幕的宽度和高度
var w = screen.width;
var h = screen.height;
var _w = screen.availWidth;//avail可用的
var _h = screen.availHeight;
//可视区域尺寸
var Bw = document.documentElement.clientWidth;//浏览器可视区域的宽度 docuemnt文档对象 documentElement html标签
var Bh = document.documentElement.clientHeight;
//整个文档的宽度和高度
var sW = document.documentElement.scrollWidth;//文档的总宽度
var sH = document.documentElement.scrollHeight;//文档的总高度
//滚动宽度和滚动高度
var gW = document.documentElement.scrollLeft;//x轴的滚动距离
var gH = document.documentElement.scrollTop;//yz轴的滚动距离
alert(gH);
</script>
</body>
</html>
很赞哦! (0)



