基础和指令 组件 Vue Router Pina Axios 组件
-
vue3组合式API依赖注入详细介绍
vue
我们学习过父组件向子组件传递数据时,需要借助props来实现。但如果父组件想要向孙子组件传递数据,那就要连续使用两层props逐级向下传递,如果要接收数据的是更深层的后代组件,则需要连续使用多层props进行逐级传递,代码十分繁琐。依赖注入(provide/inject)就是来解决这一问题的
小萝卜 2024-03-21 【 Vue | Vue3 】 浏览 1736
详情查看 -
vue3组合式API异步组件详细介绍
vue
异步组件是指以异步的方式去加载组件,这些组件不会在页面初始加载时立即加载,而是在需要渲染到DOM上的时候才加载,从而可以提高应用的加载速度和性能。 Vue提供了defineAsyncComponent()方法用来实现异步组件的功能。
小萝卜 2024-03-21 【 Vue | Vue3 】 浏览 1378
详情查看 -
vue动态组件保持存活(缓存)--keep-alive组件
vue
当使用 <component :is="..."> 来在多个组件间作切换时,被切换掉的组件会被卸载。我们可以通过 <KeepAlive> 组件强制被切换掉的组件仍然保持“存活”的状态。
小萝卜 2024-03-20 【 Vue 】 浏览 1756
详情查看 -
vue动态组件基本介绍
Vue
动态组件(Dynamic Components)是一种在 Vue 中根据条件或用户输入来动态渲染不同组件的技术。在 Vue 中使用动态组件,可以使用 <component> 元素,并通过 is 特性绑定一个组件的名称或组件对象。通过在父组件中改变 is 特性的值,可以动态切换渲染的组件。
小萝卜 2024-03-19 【 Vue 】 浏览 1862
详情查看 -
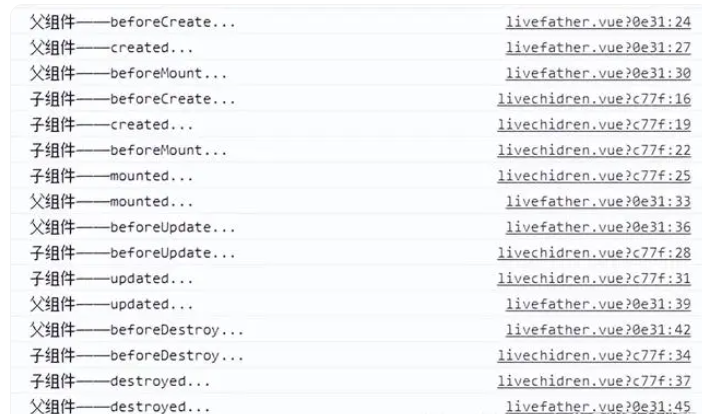
vue组件生面周期--父子组件执行顺序
Vue
父beforeCreate -> 父created -> 父beforeMount -> 子beforeCreate -> 子created -> 子beforeMount -> 子mounted -> 父mounted->父beforeUpdate->子beforeUpdate->子updated->父updated->父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
小萝卜 2024-03-19 【 Vue 】 浏览 1134
详情查看 -
vue组件的生命周期--钩子函数
Vue
Vue组件的生命周期可以被分为四个主要的阶段:创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。每个阶段都有一些特定的钩子函数,可以注入自定义的逻辑。
小萝卜 2024-03-19 【 Vue 】 浏览 1612
详情查看 -
vue组件插槽--动态插槽名定义及使用
Vue
动态指令参数也可以用在 v-slot 上,来定义动态的插槽名:
小萝卜 2024-03-18 【 Vue 】 浏览 2010
详情查看 -
vue组件插槽---作用域插槽的定义和使用
Vue
作用域插槽是带数据的插槽,它允许子组件向父组件传递数据,父组件可以根据子组件传递的数据进行不同的展现和填充内容。在子组件中,通过在<slot>标签上使用slot-scope属性来声明作用域插槽,并将数据传递给父组件。在父组件中,可以使用v-slot指令来接收子组件传递的数据,并根据数据进行展现和填充内容。
小萝卜 2024-03-18 【 Vue 】 浏览 912
详情查看 -
vue组件插槽--具名插槽
Vue
应用场景:默认插槽只能完成一个定制的位置,要么定制内容,要么定制标题。如果一个组件内有多处结构 需要外部传入标签进行定制,就要用到具名插槽
小萝卜 2024-03-17 【 Vue 】 浏览 759
详情查看 -
vue组件插槽--默认内容
Vue
在外部没有提供任何内容的情况下,可以为插槽指定默认内容。比如有这样一个<button type="submit"> <slot> Submit <!-- 默认内容 --> </slot> </button>
小萝卜 2024-03-17 【 Vue 】 浏览 841
详情查看 -
vue组件插槽--介绍和作用域
Vue
在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。
小萝卜 2024-03-17 【 Vue 】 浏览 850
详情查看 -
vue组件--透传属性Attributes介绍
Vue
“透传 attribute”指的是传递给一个组件,却没有被该组件声明为 props 或 emits 的 attribute 或者 v-on 事件监听器。最常见的例子就是 class、style 和 id。
小萝卜 2024-03-16 【 Vue 】 浏览 979
详情查看



