基础和指令 组件 Vue Router Pina Axios 组件
-
vue组件属性props--逆向传递数据
Vue
通过props实现子组件向父级组件传递数据
小萝卜 2024-03-13 【 Vue 】 浏览 766
详情查看 -
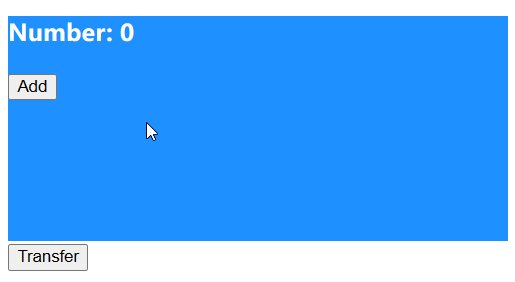
vue组件事件配合v-model--逆向传递数据
Vue
子组件input内容发生变化时,父级组件获取数据显示输入的内容
小萝卜 2024-03-13 【 Vue 】 浏览 758
详情查看 -
vue组件事件(也叫自定义事件)--逆向传递数据
Vue
vue组件的事件--逆向传递数据,在组件的模板表达式中,可以直接使用$emit方法触发自定义事件 触发自定义事件的目的就是为了组件之间的数据传递
小萝卜 2024-03-13 【 Vue 】 浏览 686
详情查看 -
vue组件数据传递props--数据类型和数据校验
Vue
vue组件数据传递props--传递的数据类型,props能传递任意类型的值!
小萝卜 2024-03-13 【 Vue 】 浏览 731
详情查看 -
vue组件之间传递数据--props属性
Vue
组件与组件之间不是完全独立的,而是有交集的,也就是组件与组件之间是可以相互传递数据的。数据传递的方案就是props,一个组件需要显式声明它所接受的 props,这样 Vue 才能知道外部传入的哪些是 props
小萝卜 2024-03-12 【 Vue 】 浏览 736
详情查看 -
vue组件的注册方式
Vue
一个 Vue 组件在使用前需要先被“注册”,这样 Vue 才能在渲染模板时找到其对应的实现。组件注册有两种方式:全局注册和局部注册。关键字:.component() <script setup> component
小萝卜 2024-03-11 【 Vue 】 浏览 666
详情查看 -
vue组件的定义及使用
Vue
当使用构建步骤时,我们一般会将 Vue 组件定义在一个单独的 .vue 文件中,这被叫做单文件组件 (简称 SFC):
小萝卜 2024-03-11 【 Vue 】 浏览 734
详情查看